So I’ve just spent the last year travelling around Asia.
61030 km travelled (approx 1.5 times around the world)
11 countries
I’ve had the time of my life and met so many amazing people. Looking forward to seeing what comes next in England and feeling excited for festival season and summer!
Here’s a video of some of the highlights of my travels
blog
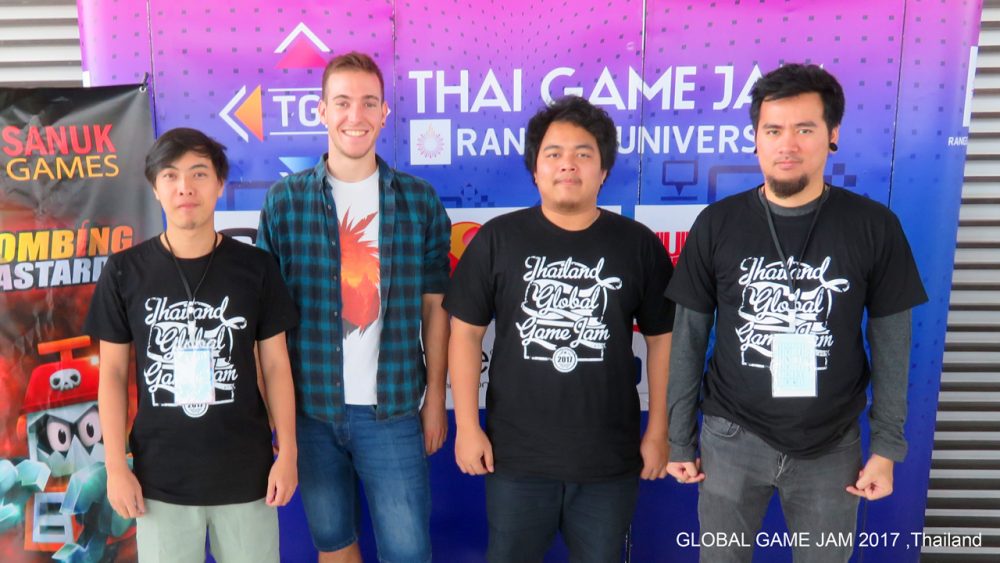
Global Game Jam 2017 in Thailand!
So for the last 5 months I’ve been travelling around South East Asia, which has been amazing, but I have been finding myself increasingly missing making games. So a few weeks ago, while I was in Vietnam, I remembered that global game jam was just around the corner, so I signed up for my nearest jam site, which turned out to be Rangsit University in Bangkok.
I thought the idea of developing a game in another country could be a fun new challenge, I mean I wasn’t even sure if there would be anyone that spoke English.
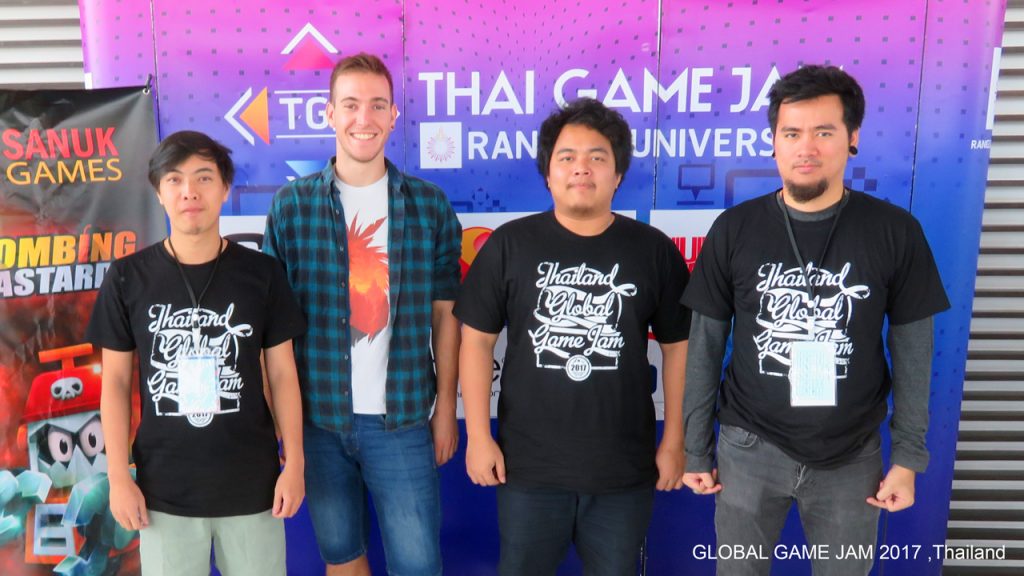
So on the 20th, I rocked up to Rangsit University and got myself registered for the jam.
And so it begins… #GlobalGameJam #GGJ17 @globalgamejam #gamedev #indiedev #thailand pic.twitter.com/5Qdk645Fbg
— Joel Herber (@Madhotdog) January 20, 2017
The first thing that shocked me was the scale of the Thai dev community, there were over 100+ registered jammers! Far more than any Jam site I have ever been to before. Most of the jammers were students, but there were a couple of attendees from local game companies. I soon found myself a team of local game developers.

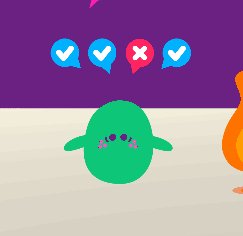
And then the theme was announced was “Waves”. We struggled with coming up with a concept that everyone was happy with at first (the theme was very similar to one I had for Rezzed earlier in the year which didn’t help), but we eventually settled on a concept that revolved around two people bouncing waves between them by entering increasingly difficult button combinations.

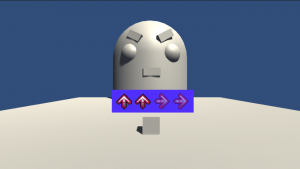
As it was Donald Trump’s inauguration day, the games avatar soon become an angry shouting Trump. We managed to get the prototype working within a few hours, and I went back to my hotel for the night, my team mates had no such luxury however…
I feel bad that I stayed in a hotel for the whole of #GGJ2017 while the rest of my teammates crashed on the floor @globalgamejam #thailand pic.twitter.com/6Htc0jGg2u
— Joel Herber (@Madhotdog) January 22, 2017
It’s probably also worth mentioning that the Jam site provided catering for the whole 48 hours for the jam, as well as free energy drinks, snacks and Coffee, they provided more food than I could ever possibly eat. It was a massive departure from game jams I’ve attended previously
The best thing about #GGJ2017 in #thailand? The catering! I haven’t gone 20 minutes without a new dish being given to me. @globalgamejam pic.twitter.com/Nmu8tVDEMK
— Joel Herber (@Madhotdog) January 22, 2017
Eventually we finished our game and named it “Top Trumps” after the card game. We were voted 3rd in the popular vote of around 30ish games, which was nice! Although our game turned out to be pretty silly, I had so much fun making it. It was also great in another country, the energy in the room was intoxicating and I made a bunch of new friends to boot. I can’t wait to for GGJ2018!
We have now finished our game Top Trumps. You can check it out over here #GGJ2017 #gamedev #indiedev @globalgamejam https://t.co/RGhF6DC8jp pic.twitter.com/hTLKvsx8K0
— Joel Herber (@Madhotdog) January 22, 2017
Games By The Sea & Develop 2016
It was Develop Conference in Brighton last week, and as always, it was a blast. The Sofa Squadron crew hit up lots of the parties: Marioke, Special Effect party, and the incredibly popular Games by the Sea.
We had a very special reason to be at Games by the Sea, because we were showing Super Block Party in public for the very first time! GBTS is probably the perfect place to show a party game because there is a brilliant atmosphere, friendly crowd and plenty of free beer.
We set up our stand with plenty of merch, and managed to take a few photos of the crowds around our game along with a few selfies! The mood was high and we were so very excited to be showing Super Block Party to everyone.

Since Games by the Sea takes place during Develop conference, lots of the audience were fellow games developers and designers. It was rather scary showing the game to people who know so much about games design, but it probably helped. Designers are notoriously honest so we could count on having genuine feedback!

It being the first time we’ve had new comers play our game, we learned a lot about where Super Block Party is really working. When making a party game for up to eight players, it’s obviously difficult to test ideas with enough new users, so the insight from demoing the game last week has been invaluable. We learned that people on the whole ‘got it’ quite quickly, but we still need to work on announcing objectives and providing enough player feedback to make the game even more competitive. Luckily, these are incremental improvements and we know the core gameplay is pretty robust and highly enjoyable.
The event was an amazing success for us with barely a vacant controller all evening. Lots of people came to play and some rivalries began to emerge between players. In an evening of competitive fun, we heard lots of roars of laughter and friendly competition coming from our stand. It was a brilliant event and we can’t wait to demo again!

Thanks to Unity and all of the event sponsors, and extra mega thanks to Edd and the rest of the Games by the Sea crew for putting us up and hosting such a wonderful event.
Unite Europe 2016

Last week myself and fellow Plug-In developer James were lucky enough to be sent to Unite Europe in Amsterdam to check out what’s changing with the Unity engine and see what cool new stuff is on the horizon.
We spent the majority of our time (when we weren’t watching the various talks and presentations) checking out the Made with Unity showcase. I was really impressed with the variety and quality of the upcoming games, and it was great to chat to the other devs about their methods. It was also great to try out some of the VR games coming out the indie community.
Action star Joel @Madhotdog shooting zombies in the face at the @Vertigo_Games booth #ArizonaSunshine #UniteEurope pic.twitter.com/vlrj1jas3G
— James Provan (@james_provan) June 2, 2016
This guy has been demoing his kung fu game like a boss all day long. He deserves a medal #UniteEurope pic.twitter.com/zrt23QPycP
— Joel Herber (@Madhotdog) May 31, 2016
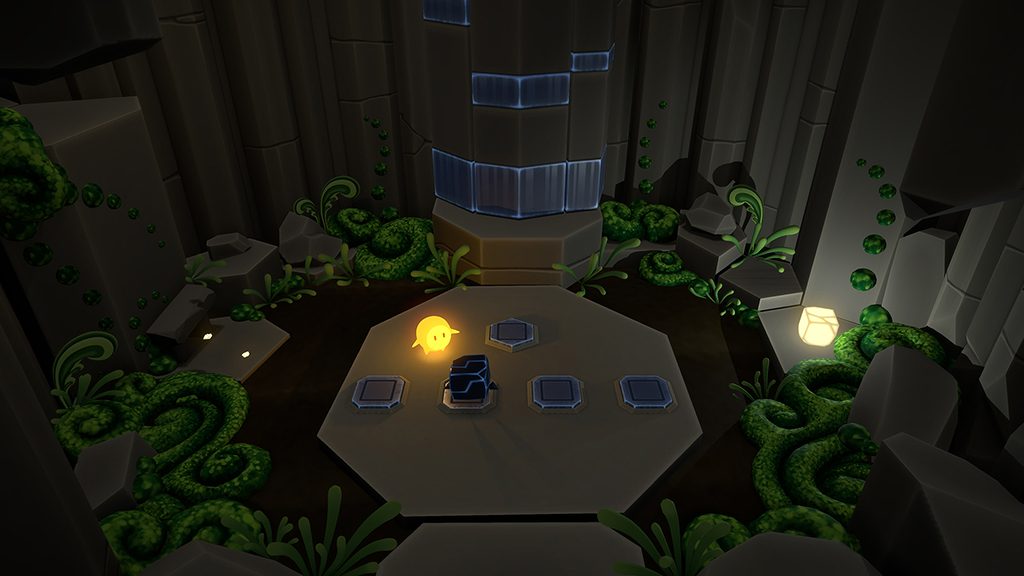
One of the games in the showcase, that I absolutly loved, was called Pode. Pode is a puzzle platformer mixed with Lost Viking style problem solving. The visuals were cute and charming and the gameplay feels quite relaxed and zen like. Although the developers insisted the version we played was still pre-alpha, it was one of the most polished games on display.

Of all the talks that I saw over the week, my favorite was probably the following talk by Alex Trowers. It details the journey he went through with his partner Leanne Bayley to create a game before the arrival of their child. I also loved that the slideshow was an actual game, and the presentation was so personal and heartwarming.
Overall I really enjoyed my first time at Unite Europe and I’m looking forward to seeing what Unity have in store for us next year.

We won EGX Rezzed Game Jam 2016!
So over the weekend we were invited to take part in the Creative Assembly game jam at rezzed Having previously only previously participated in a 48 hour game jam, I was slightly worried about attempting to make a game in just 8 hours.
So when we rocked up to rezzed we were told that the theme for the game jam would be flux with the three diversifiers being liquid, sound and waves. I initially drew a complete blank upon hearing the theme, but luckily my team mate Michael was able to scribble together a game idea.
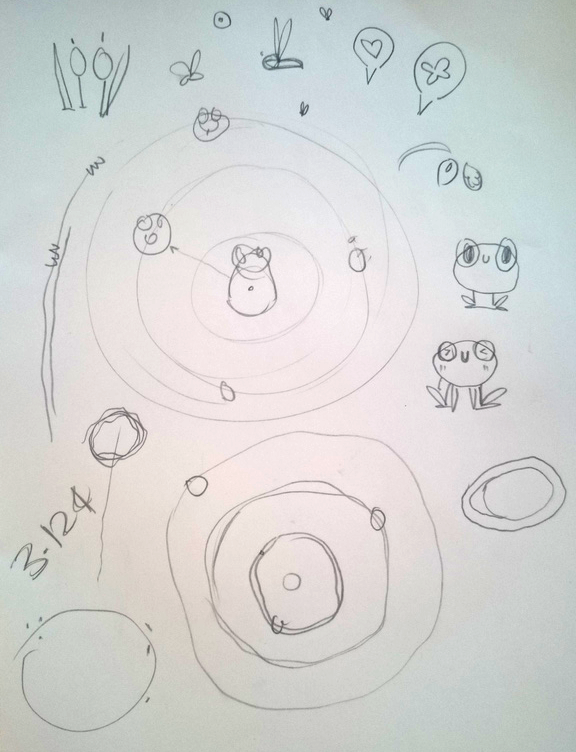
We decided make a rhythm based game where you had to press a button in time to a rippling wave. After seeing the drawing Jules (my other teammate) said that it looked like it could be based in a pond and soon she had some sketches with frogs in a pond.
 So I rapidly began hacking away and after a little while I had an initial prototype.
So I rapidly began hacking away and after a little while I had an initial prototype.
 One of the biggest issues was ensuring that all the music would be kept in time. I created BeatCounter script that would give me callbacks every time the audio played a beat or completed a bar.
One of the biggest issues was ensuring that all the music would be kept in time. I created BeatCounter script that would give me callbacks every time the audio played a beat or completed a bar.
At about the 6 hour mark we has our game feature complete, which gave us 2 hours to add polish. This game us time to add particle systems and to make the frogs bop their heads in time with the music (just by listening to the beatcounter callbacks).
 On Saturday we had to give a presentation of our game which you can see below. Shortly afterwards we were announced to be the winners, much to our disbelief.
On Saturday we had to give a presentation of our game which you can see below. Shortly afterwards we were announced to be the winners, much to our disbelief.

You can check out the awesome music Michael made on soundcloud:
I had an such awesome time at this jam, and I met so many lovely people and saw some really cool games being made. We have now released Toadal war on itch, so feel free to check it out 😀
Global Game Jam 2016
Please excuse the rushed sentiment of this blog post, but having finished coding our game for Global Game Jam ’16 words are starting to fail me. You can view our game over here:
http://globalgamejam.org/2016/games/dances-elder-gods
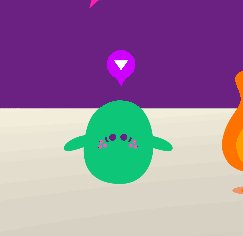
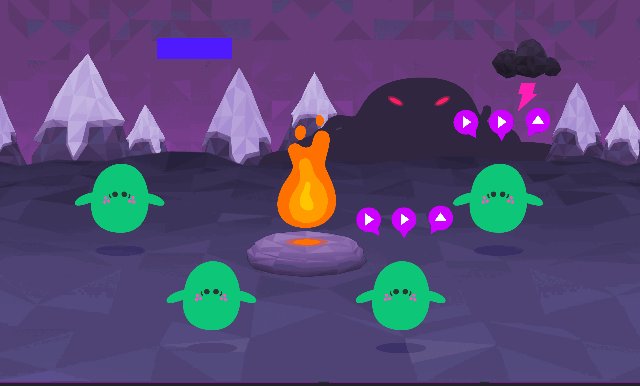
So the theme for 2016’s GGJ was that of ritual, so we instantly started thinking of tribal communities worshiping their deity of choice. We started brainstorming in the pub on Friday night. Here are some sketches from then, (it’s surprising how close they are to the finished product).
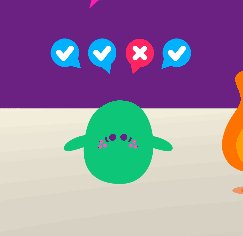
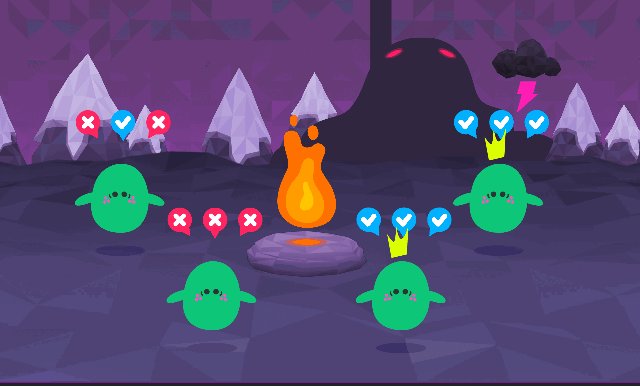
Initially we were unsure whether to make a straight rhythm game, or opt for a mastermind (board game) style game where you have to guess the correct pattern. Eventually we settled on the later.
So we began development of the game, and I created an early prototype which had some form of dance input.
Michael (@Mikey_PB) then worked on creating all the sfx and music, only sampling his voice to meet the “Loudmouth” GGJ diversifier (which totally worked for our style of game). Jules (@julesRGB) then squirrelled away creating us some art work while Kylie (@TajunShadow) worked creating us some low poly environments. Here are some of Jules’ early sketches:
and by the end of Saturday (!) we had a fairly stable build of our game.
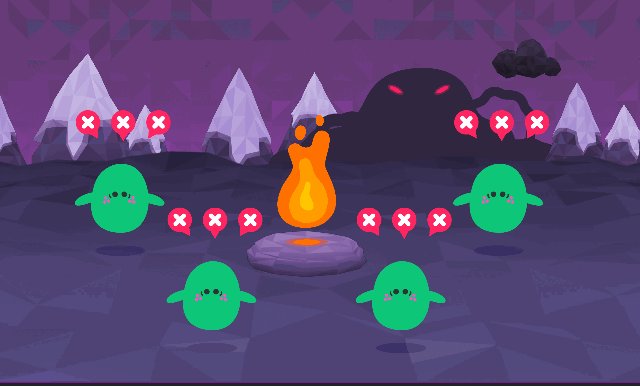
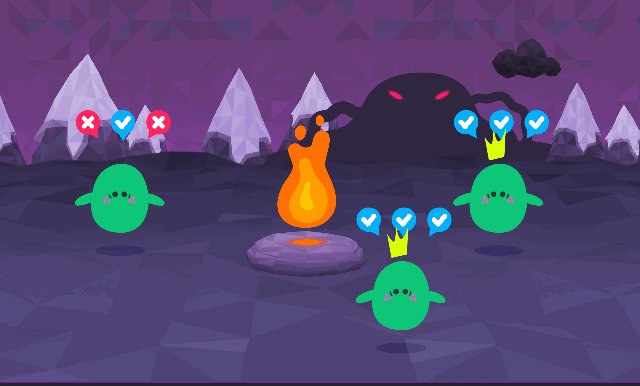
Then on Sunday we put on the finishing touches on the game, adding in new sounds effects and adding the animated monster in the background. Here’s a gif from the final game:
Connect GitLab to Trello
One of the things that I have always found useful when working with task tracking software, is the ability to see a list of all git commits associated with a given issue. Currently commit tracking is only supported for Business class users, and so far only GitHub is supported.
Here I will explain how you can get Git to automatically link your trello cards with your git commits.
1) Firstly, install node and node trello,
sudo npm install -g node-trello
2) Next get an app key from trello using the folowing link: https://trello.com/1/appKey/generate
3) Allow Git-hook to use your account – https://trello.com/1/connect?key=KEY_YOU_OBTAINED_FROM_STEP_TWO&name=git-hook&expiration=never&response_type=token&scope=read,write
4) Unzip the attached ZIP file into your .git directory for your project (this file may be hidden for you). So the path should be your_project_path/.git/hooks
5) You may need to make the script executeable
chmod +x your_project_path/.git/hooks/*
6) Open the post-to-trello file in the hooks folder and fill in your key, token, repo link, and board id. To get you board ID, go to your trello board in a browser and append “.json” on the end of the URL e.g. https://trello.com/e/aaaaaa/my-board.json
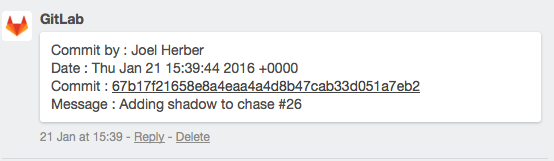
Now anytime you mention a card number in a commit message like this : “#44 Some message”. Your comment should appear on your card. Credit to mashihua for the initial Git -> trello code.
Mr Penguin – A twitter controlled bubble robot
For the last couple of lunchtimes I have been working with my technical director Alan to create a bubble machine that could respond to our social media presence.
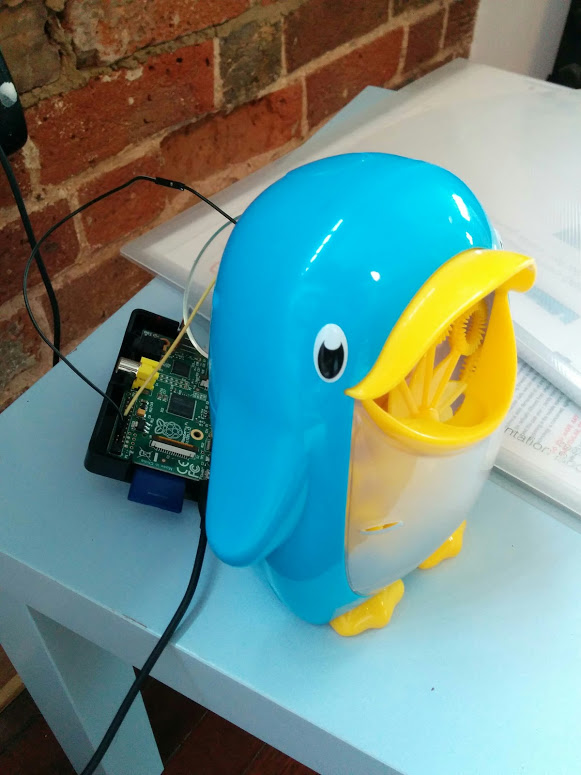
Meet Mr P
We brought a kids bubble machine for a couple of quid and modified the switch on top so it was linked by a transistor. This transistor was then enabled and disabled by the GPIO socket on a Raspberry Pi, which we then switched on and off using a simple node.js program.
The Twitter API has two REST callbacks which are were helpful for us to respond to our presence.
Firstly, one call to get the all the retweets of the logged in user
Secondly, one call to get the list of followers
I wrote the program to poll these callbacks every minute and to detect any changes.
Lastly, the program also posts to our company Slack channel, detailing what Mr P is excited about.
Here’s a copy of the source code and here’s a video of the little guy in action.
OTA iOS app distribution without Testflight
So TestFlight has been taken down today and rolled into the new iTunes connect service. Unfortunately the new service came with bunch of restrictions that make it pretty much useless for me, including:
- 30 day limit on build beta testing
- 25 user limit for internal builds
- An Apple review required to release to more than 25 users
So what can be done, without requiring testers to fiddle around with iTunes?
Now with the enterprise developer account it is well documented that you can serve IPA files using a URL, but this functionality is also available to normal Apple developer account users, but with a little bit of tinkering.
Firstly create a Ad-Hoc IPA that you would normally upload to Testflight.
Next you will need to generate a manifest for your IPA (this used to be done for you, but the feature has been removed from Xcode 6). Here’s a copy of the template that I use to populate mine:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>items</key>
<array>
<dict>
<key>assets</key>
<array>
<dict>
<key>kind</key>
<string>software-package</string>
<key>url</key>
<string>REPLACE_URL</string>
</dict>
</array>
<key>metadata</key>
<dict>
<key>bundle-identifier</key>
<string>REPLACE_BUNDLE_ID</string>
<key>bundle-version</key>
<string>REPLACE_BUILD_VERSION</string>
<key>kind</key>
<string>software</string>
<key>title</key>
<string>REPLACE_APP_NAME</string>
</dict>
</dict>
</array>
</dict>
</plist>
Replace the strings, and use the URL that your IPA will be hosted at (this address does not need to be https).
You will then need to upload this manifest file to a server which is uses https. I ended up using a Amazon S3 bucket as they are currently offering a year free trial for new users. If the manifest file is not on a server which uses https, the download will not work on iOS 7+ devices.
Once you are hosting both the Manifest file, and uploaded your IPA, you should be able to download your IPA onto a device using the following link:
itms-services://?action=download-manifest&url=https://REPLACE_MANIFEST_URL
this link can then me emailed or on a webpage, and will allow any user in your provisioning profile to download your app directly on their iOS device.
Recording and Playing Back Gameplay In Unity
One of the core features required for Dora and Friends was the ability to record and playback Unity gameplay. As well as being able to playback gameplay, we also had a requirement for users to be able to scrub through the gameplay and export the gameplay data to a video.
The basic structure for the replay system we developed was as follows:
RecordingManager
The Recording Manager is responsible for polling any objects that we may want to record, and checking if they have made any changes since the last frame. If a change is detected the objects transform data will be recorded for that frame, otherwise we logged the index of the previous frame the object was updated on.
RecordableObject
The Recordable Object simply contained a list a variables that we wanted to record, with a series of helper methods to get and compare the various variables.
Here is a copy of the data we ended up recording for our game:
public class RecordableData
{
// ID of sprite displayed (for 2D objects)
public ushort spriteId;
// ID of parent objects, as we're only recording local movements
public ushort parentId;
public ushort frameNumber;
public bool activeSelf;
// Should object tween it's position for this frame
public bool tweenPos;
// Local XYZ coordinates
public PositionData positionData;
// Local quaternion data
public RotationData rotationData;
// Local scale
public ScaleData scaleData;
// RGB values for objects that change colour
public ColourData colourData;
}
It may be worth noting that it is much better and easier to record Quaternion rotations rather than Euler angles as they are more deterministic, and you won’t have to deal with angles wrapping from 360 to 0.
PlaybackManager
The playback is responsible for working out which frame the game should display during playback, and which objects it should move. The playback manager should be able to handle skipping frames and interpolating between frames, as the playback frame rate of the game may not necessarily be the same as the recording framerate.
In Dora & Friends, I ended up using a system that played pretty much exclusively interpolated frames, as the chance that the time passed between the frames would ever be identical. This also resulted in much smoother playback, and allowed us to record at lower framerates. I did allow objects to turn on and off the tweening where appropriate.
To serialise the replay data we used the excellent protobuf-net library. This tutorial outlines a great way to export custom structs as a binary file.
Another library worth mentioning is the iVidCapPro library, which provides a framework for exporting Unity3D gameplay to encoded video on iOS using the GPUImage Library. I ended up using a version of the library (modified to allow faster than realtime export) to save the gameplay videos to the devices.
Similarly, intel have just released this tutorial for the INDE Media Pack, which could be used to video export on Android. Although I have yet to test out it’s functionality.