So over the weekend we were invited to take part in the Creative Assembly game jam at rezzed Having previously only previously participated in a 48 hour game jam, I was slightly worried about attempting to make a game in just 8 hours.
So when we rocked up to rezzed we were told that the theme for the game jam would be flux with the three diversifiers being liquid, sound and waves. I initially drew a complete blank upon hearing the theme, but luckily my team mate Michael was able to scribble together a game idea.
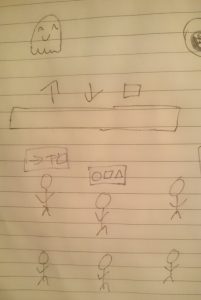
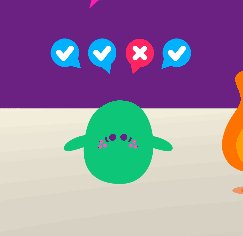
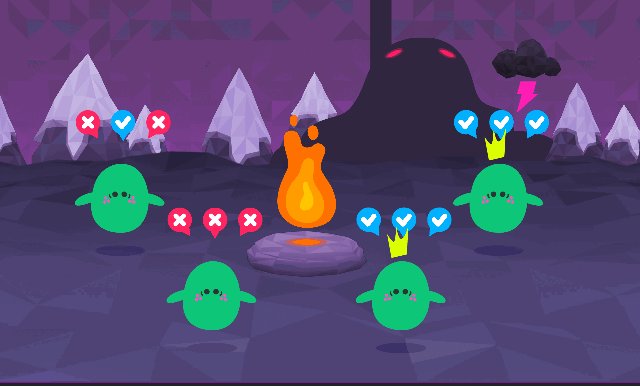
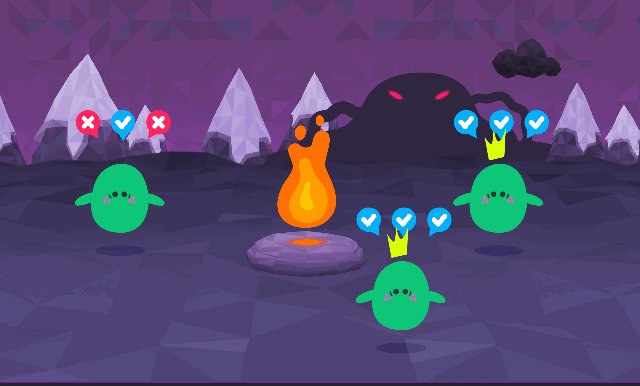
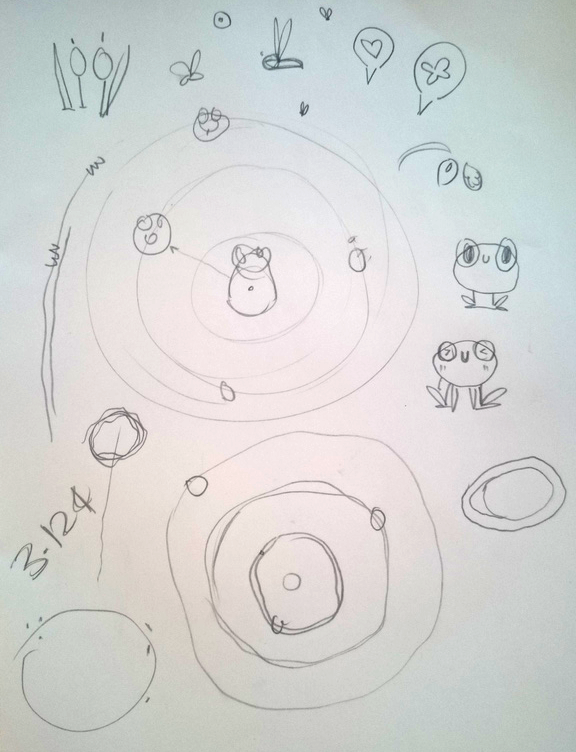
We decided make a rhythm based game where you had to press a button in time to a rippling wave. After seeing the drawing Jules (my other teammate) said that it looked like it could be based in a pond and soon she had some sketches with frogs in a pond.
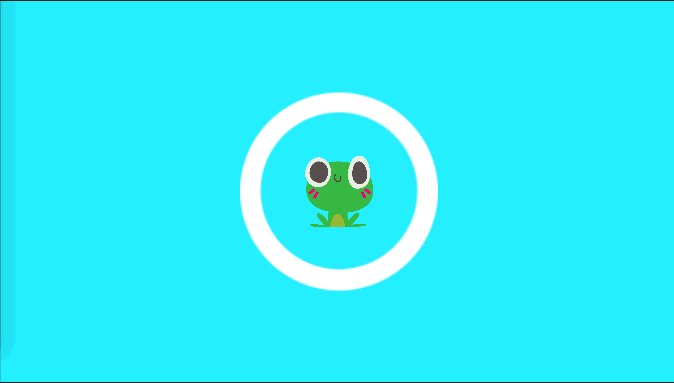
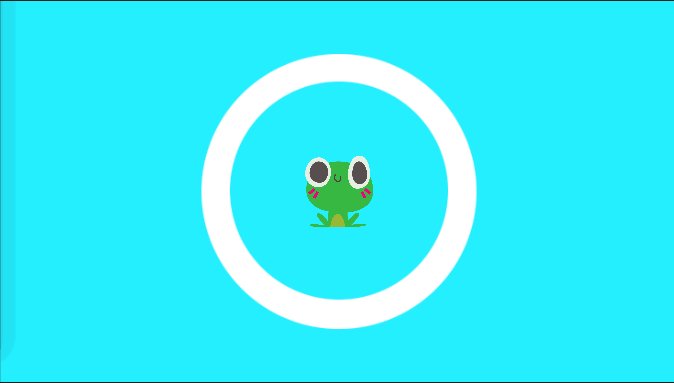
 So I rapidly began hacking away and after a little while I had an initial prototype.
So I rapidly began hacking away and after a little while I had an initial prototype.
 One of the biggest issues was ensuring that all the music would be kept in time. I created BeatCounter script that would give me callbacks every time the audio played a beat or completed a bar.
One of the biggest issues was ensuring that all the music would be kept in time. I created BeatCounter script that would give me callbacks every time the audio played a beat or completed a bar.
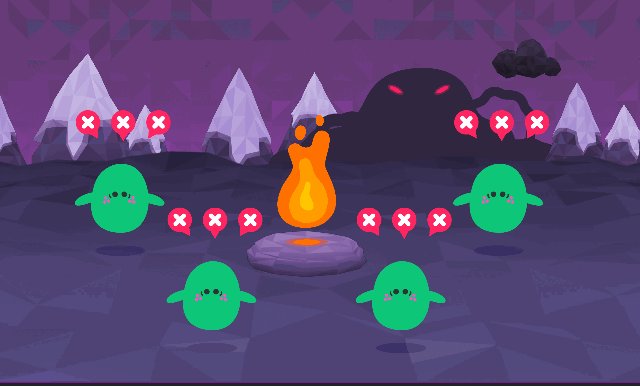
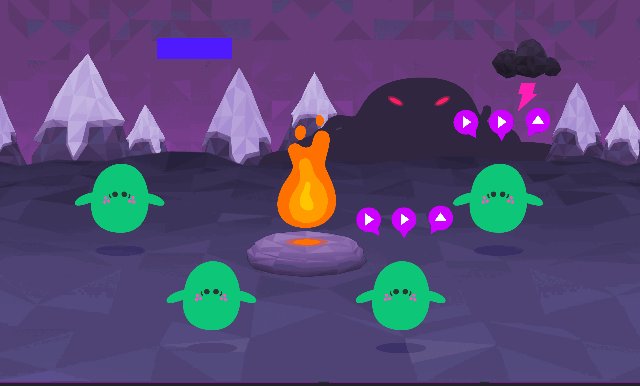
At about the 6 hour mark we has our game feature complete, which gave us 2 hours to add polish. This game us time to add particle systems and to make the frogs bop their heads in time with the music (just by listening to the beatcounter callbacks).
 On Saturday we had to give a presentation of our game which you can see below. Shortly afterwards we were announced to be the winners, much to our disbelief.
On Saturday we had to give a presentation of our game which you can see below. Shortly afterwards we were announced to be the winners, much to our disbelief.

You can check out the awesome music Michael made on soundcloud:
I had an such awesome time at this jam, and I met so many lovely people and saw some really cool games being made. We have now released Toadal war on itch, so feel free to check it out 😀